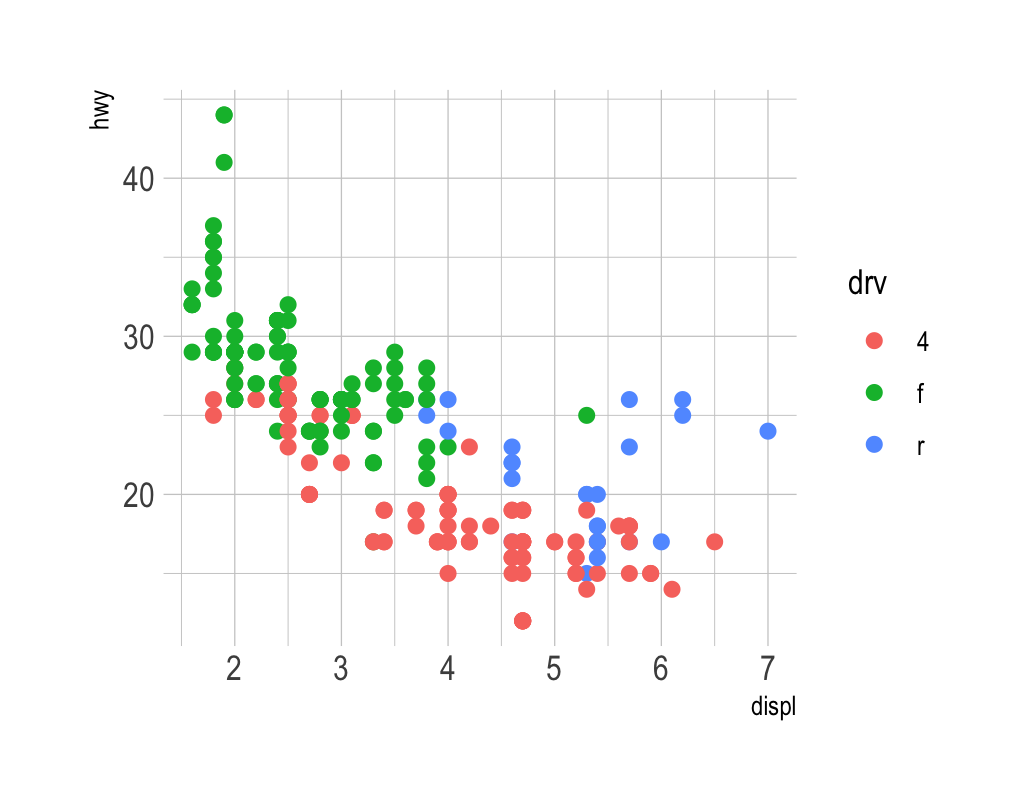
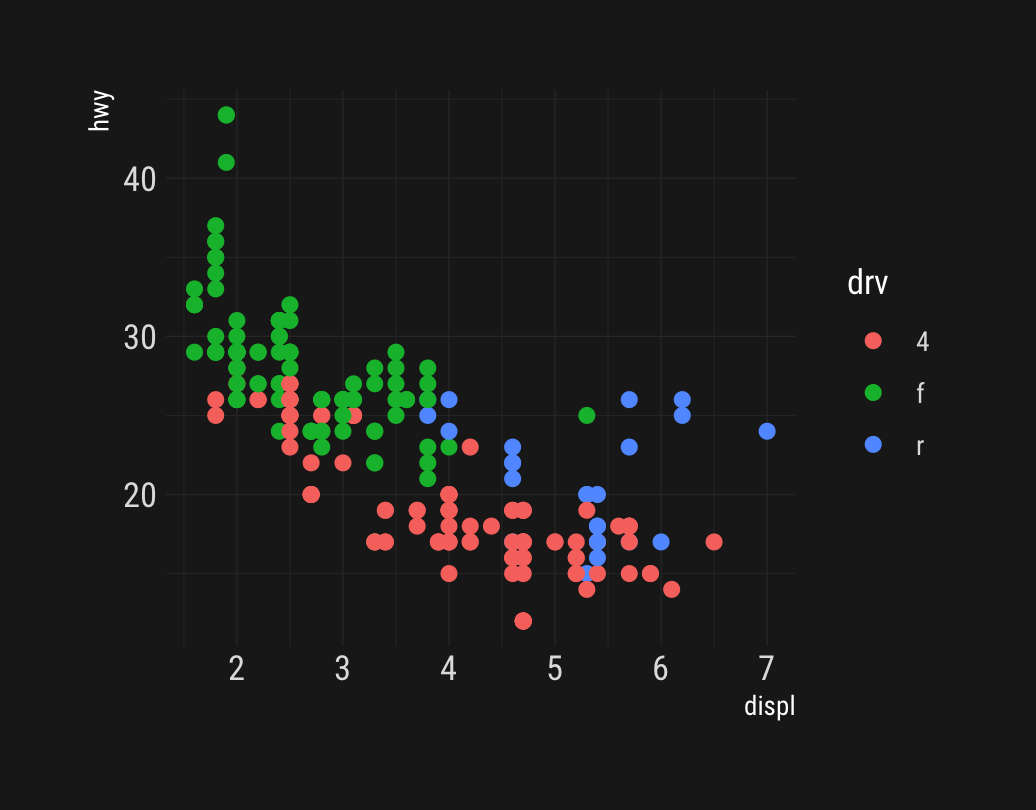
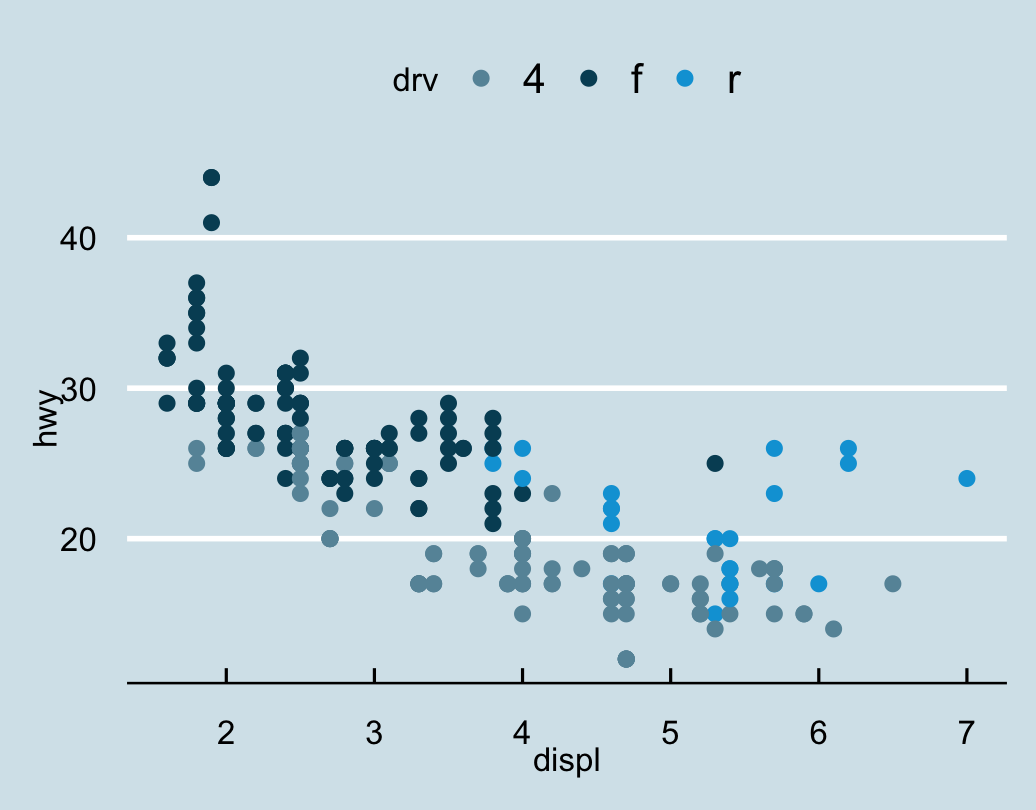
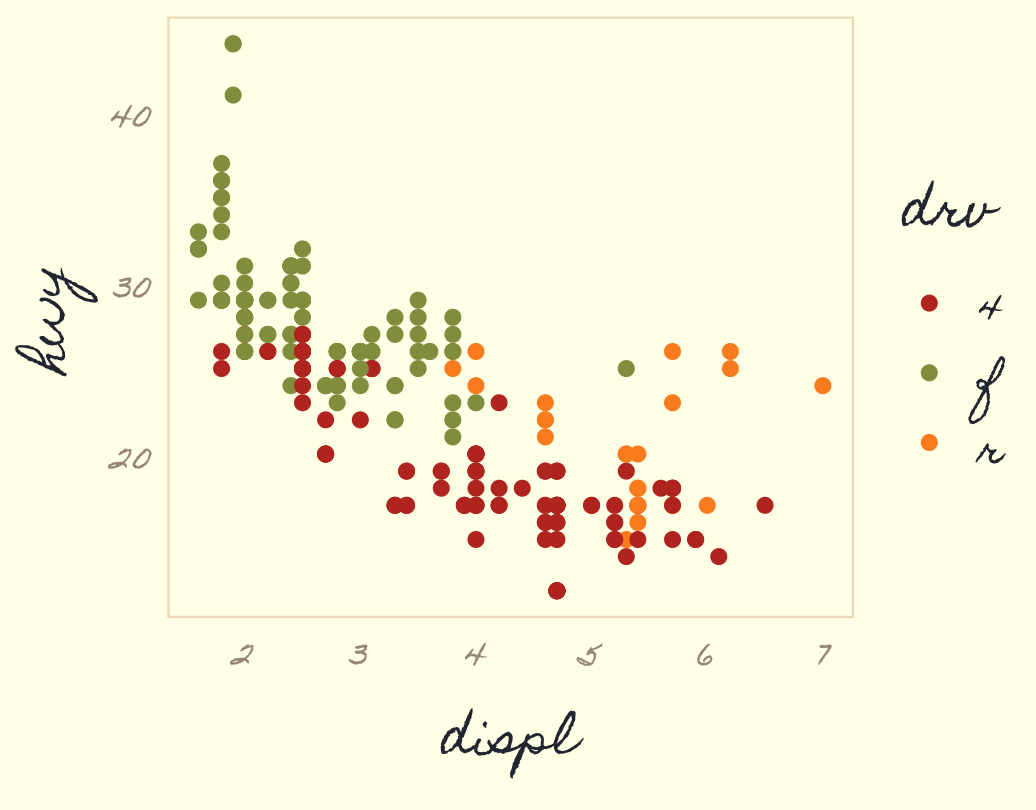
class: center middle main-title section-title-4 # Themes .class-info[ **Session 5** .light[PMAP 8921: Data Visualization with R<br> Andrew Young School of Policy Studies<br> Summer 2023] ] --- name: outline class: title title-inv-7 # Plan for today -- .box-5.medium.sp-after-half[CRAP and ggplot] -- .box-6.medium.sp-after-half[The anatomy of a ggplot theme] --- name: crap-ggplot class: center middle section-title section-title-5 animated fadeIn # CRAP and ggplot --- layout: true class: title title-5 --- # Universal principles .box-inv-5[Contrast] .box-inv-5[Repetition] .box-inv-5[Alignment] .box-inv-5.sp-after[Proximity] -- .box-5.medium[These design principles apply everywhere!] .box-inv-5.small[Graphic design, art, music, architecture… and graphs!] --- # Is that gray background okay? <img src="05-slides_files/figure-html/standard-grey-1.png" width="100%" style="display: block; margin: auto;" /> -- .box-inv-5[It adds contrast! Some people just don't like it 🤷] --- # Applying CRAP to ggplot .box-inv-5.sp-after[We can follow CRAP principles to make big<br>improvements to our plots] .box-inv-5.sp-after[Claus Wilke's chapter covers lots of<br>these graph-specific principles] .box-inv-5.medium[We can apply these principles to ggplot plots] --- # Like this! .left-code[ ```r library(hrbrthemes) ggplot(mpg, aes(x = displ, y = hwy, color = drv)) + geom_point(size = 2) + theme_ipsum() ``` ] .right-plot[  ] --- # And this! .left-code[ ```r library(hrbrthemes) ggplot(mpg, aes(x = displ, y = hwy, color = drv)) + geom_point(size = 2) + theme_modern_rc() ``` ] .right-plot[  ] --- # Or this! .left-code[ ```r library(ggthemes) ggplot(mpg, aes(x = displ, y = hwy, color = drv)) + geom_point(size = 2) + scale_color_economist() + theme_economist() ``` ] .right-plot[  ] --- # And even this! .left-code[ ```r library(ggpomological) ggplot(mpg, aes(x = displ, y = hwy, color = drv)) + geom_point(size = 2) + scale_color_pomological() + theme_pomological_fancy() ``` ] .right-plot[  ] --- # One magic, powerful function .box-inv-5.huge[`theme()`] --- layout: false name: anatomy class: center middle section-title section-title-6 animated fadeIn # The anatomy of<br>a `ggplot()` theme --- layout: true class: title title-6 --- # Theme system .center[ <figure> <a href="https://henrywang.nl/ggplot2-theme-elements-demonstration/" target="_blank"><img src="img/05/theme_elements-1024x755.png" alt="ggplot theme elements" title="ggplot theme elements" width="65%"></a> </figure> ] ??? By [Henry Wang](https://henrywang.nl/ggplot2-theme-elements-demonstration/) --- # Theme elements .box-inv-6.medium[Each element in the plot can be targeted] -- .box-6[Plot title = `plot.title`] -- .box-6[Grid lines = `panel.grid`] -- .box-6[Legend background = `legend.background`] --- # Theme functions .box-inv-6.medium[Use special functions to<br>manipulate specific elements] -- .box-6[Text-based things = `element_text()`] -- .box-6[Rectangular things (backgrounds) = `element_rect()`] -- .box-6[Line-based things (axis lines, grid lines) = `element_line()`] -- .box-6[Disable element completely = `element_blank()`] --- # How to learn `theme()` .box-inv-6.medium[The `theme()` function has<br>**94** possible arguments(!!!)] .box-inv-6.small.sp-after[You can get hyper-specific with things like<br>`axis.ticks.length.x.bottom`] .box-6[The only way to learn how to use `theme()`<br>is to use it and tinker with it] --- # How to learn `theme()` .box-6.medium[I cannot show you everything] .box-inv-6[That's why we have the lesson, example, and exercise!]